Next.js라는 프레임워크를 들어본 적이 있을 것이다! 모르면 이 글을 참고하자 ~
[React] Next.js 프레임워크의 정의와 장단점
Next.js란 ? React에서 SSR(서버 사이드 렌더링)을 간편하게 해주는 프레임워크특별한 설정 없이 SSR, SEO부터 `Typescript`까지 생산에 필요한 많은 기능들을 제공해주는 강력한 React 프레임워크더보기SS
suji-sw.tistory.com
어쨌든 Next.js의 SSR는 기본적인 사전 렌더링 방식으로, 사용자 요청 시마다 서버에서 페이지를 새롭게 렌더링 하는 방식이다.
사용자가 요청을 보낼 때 마다 서버에서 컴포넌트를 렌더링하고, 데이터를 불러와 화면을 업데이트해주는 SSR 에 대해 알아보자!
SSR 란 ?

`SSR(Server-Side Rendering)`: 서버에서 랜더링이 되는 방식
서버에서 받은 응답을 어떻게 처리하냐에 의해 CSR과 SSR을 구별할 수 있음
SSR의 동작 흐름
💡 초기 요청 단계 → 서버 측 랜더링 단계 → 클라이언트 하이드레이션 단계
1. 브라우저 주소창에 URL 입력
2. 웹 브라우저가 서버에게 해당 주소의 데이터를 요청: `HTTP Request`
3. 서버가 요청에 대한 응답으로 웹 브라우저에게 응답 : `HTTP Response`
- 이때, 서버에서 받은 응답을 어떻게 처리하냐에 의해 CSR과 SSR 구별 가능
- SSR는 아래처럼 생긴 `CSS`, `HTML`, `JS`가 모두 포함된 `HTML`을 받음
<!DOCTYPE html>
<html>
<head>
<title>게시판</title>
<!-- css parsing -->
<link rel="stylesheet" href="/css/styles.css" />
</head>
<body>
<h1>게시판</h1>
<p>Welcome to 게시판</p>
<div class="content">
<div class="customer_content">
<div class="news_table">// ...</div>
</div>
</div>
<!-- js parsing -->
<script src="script.js"></script>
</body>
</html>
4. 그 후, 브라우저는 위에서부터 읽어나가기 시작하면서 해당 HTML을 읽음
- HTML 파싱 → DOM 트리 생성
- CSS 파싱 → CSSOM 트리 생성
5. HTML, CSS 모두 파싱되고 나면 화면에 표시
6. 그러나, body 태그 마지막에 있는 script를 만나기 전까지, 즉 JS를 파싱하기 전까지 아무런 기능 동작 X
🔑 대충 요약하자면 ~
- 사용자 요청 → 브라우저가 서버에 페이지 요청
- 서버에서 HTML 생성 → 서버가 React 컴포넌트를 실행하여 완전한 HTML을 생성하고 반환
- 브라우저가 HTML 랜더링
- 하이드레이션 → 브라우저가 JS 파일을 다운로드하고 React 앱을 초기화하여 이벤트 리스너 연결
- 이후 모든 작업은 클라이언트에서 처리!
즉, CSR과의 차이는 초기에 완전한 HTML을 서버에서 생성해서 반환한다는 점!
SSR 특징
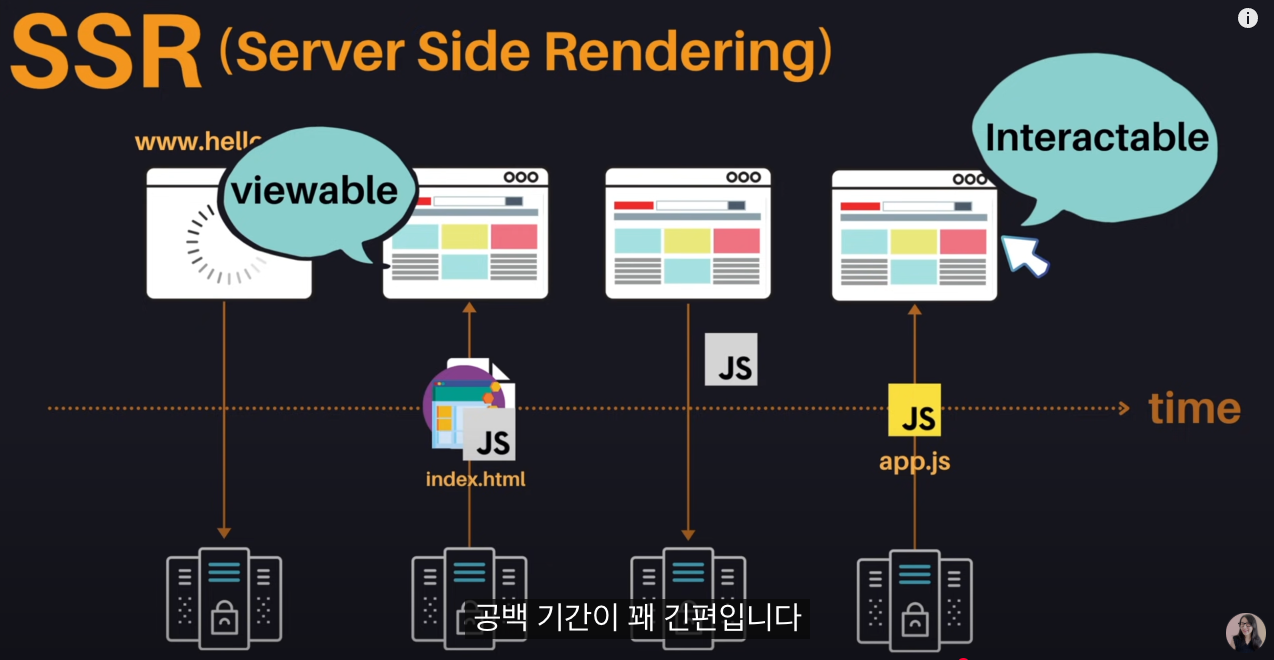
`TTV: Time to View`
`TTI: Time To Interact`
- 첫번째 페이지 로딩이 빠름
- 모든 콘텐츠가 HTML 파일에 담겨져 있어 SEO(검색엔진최적화)에 좋음
- 사용자 경험 떨어짐
- HTML을 파싱하는 시간과 JS를 파싱하는 시간 사이에 공백이 길어 브라우저에 화면이 보이지만, 아무런 기능이 동작하지 않는 이슈 있음
- TTV와 TTI 간의 간극이 있다 ~
- 다른 화면으로 이동 시 `index.html`을 다시 받아와야 함으로 화면 깜박임 존재
- HTML을 파싱하는 시간과 JS를 파싱하는 시간 사이에 공백이 길어 브라우저에 화면이 보이지만, 아무런 기능이 동작하지 않는 이슈 있음
- 서버에 과부하 걸리기 쉬움
- 모든 요청마다 서버에서 HTML을 생성해야 함으로 많은 트래픽을 처리해야 하는 경우 서버에 영향을 줄 수 있음
( •̀ω•́ )و✧ 한 줄 컷 !
그렇다면 SSR에 대해서 정리하는 시간을 가져보자.
만약 면접관이 "SSR에 대한 설명을 CSR에 비교해서 설명해주세요" 라고 한다면 ?!
SSR은 서버에서 HTML을 생성 후 클라이언트로 보내주는 방식입니다.
이로 인해 초기 로딩 속도는 CSR에 비해 빠르지만, 페이지가 이동할 때마다 새로운 HTML을 요청하므로, CSR보다 페이지 이동이 느려질 수 있습니다.
반면, HTML이 이미 서버에서 완전히 랜더링 된 상태로 클라이언트에 전달되므로 검색 엔진이 페이지를 크롤링할 때 완전한 내용을 크롤링할 수 있게 됨으로 SEO 관점에서 유리합니다.
라고 설명할 수 있을 것이당 ! 흐아 오늘도 힘들었다 ! 끝 !
'🌐 CS-Study > CS 스터디' 카테고리의 다른 글
| [WEB] CSR (Client-Side Rendering) (1) | 2025.02.25 |
|---|---|
| [WEB] CORS (Cross Origin Resource Sharing) (1) | 2025.02.21 |
| [WEB] LocalStorage / SessionStorage (vs Cookies) (0) | 2025.02.21 |
| 프론트엔드 개발자의 최고의 협업 도구, AI (9) | 2024.10.17 |
| [CSS] Reflow와 Repaint (0) | 2024.10.14 |